CodeceptJSでREST APIのテストをやってしまいましょう。
前回と同じくめっちゃ簡単にテストコードを書けちゃいます!😍
設定項目
codecept.conf.jsにあるhelpers要素に対して、
以下のようにREST要素を追記するだけで準備OKです。
{
helpers: {
REST: {
endpoint: 'http://site.com/api',
onRequest: (request) => {
request.headers.auth = '123';
}
}
}
REST要素に対して設定可能な項目は以下の通りです。
endpoint
APIのベースURLを指定します。
timeout
タイムアウト時間をミリ秒で指定します。デフォルト値は10,000msです。
defaultHeaders
REST API用のメソッド実行時にヘッダーが未指定の場合に、
ここで設定したヘッダー情報が指定されます。
onRequest
リクエストオブジェクトを更新できる非同期関数(らしい)
maxUploadFileSize
API実行時の最大アップロードファイルサイズ数をMB単位指定します。
メソッド
REST用に以下のメソッドが用意されています。
※headersは省略可能です。
sendGetRequest
GETリクエストをRESTAPIに送信します。
await I.sendGetRequest('url', headers);
sendPostRequest
POSTリクエストをRESTAPIに送信します。
await I.sendPostRequest('url', { "payload": "hogehoge" }, headers);
sendPutRequest
PUTリクエストをRESTAPIに送信します。
await I.sendPutRequest('url', { "payload": "hogehoge" }, headers);
sendDeleteRequest
DELETEリクエストをAPIに送信します。。
await I.sendDeleteRequest('url', headers);
sendPatchRequest
PATCHリクエストをRESTAPIに送信します。
await I.sendPatchRequest('url', { "payload": "hogehoge" }, headers);
setRequestTimeout
リクエストのタイムアウト時間をミリ秒で設定します。
I.setRequestTimeout(10000);
実際に使ってみる!
JSON Serverを利用してテスト用のREST APIサーバーを作り、そこで動作確認をしてみましょう!
※GET、POST、PUT、PATCH、DELETE、OPTIONSメソッドの動作を確認できるので便利です。
json-serverのインストール
以下のコマンドを実行して、json-serverをインストールします。
npm install -g json-server
リソースを作成する
db.jsonというファイルを作成し、以下の内容で保存します。
{
"posts": [
{
"id": 1,
"title": "json-server",
"author": "typicode"
},
{
"id": 2,
"title": "foo",
"author": "tanaka"
},
{
"id": 3,
"title": "hoge",
"author": "ito"
}
],
"comments": [
{
"id": 1,
"body": "some comment",
"postId": 1
}
],
"profile": {
"name": "typicode"
}
}
テストサーバーを起動する
ファイルの準備ができたら、以下のコマンドでテストサーバーを起動させます。
json-server db.json
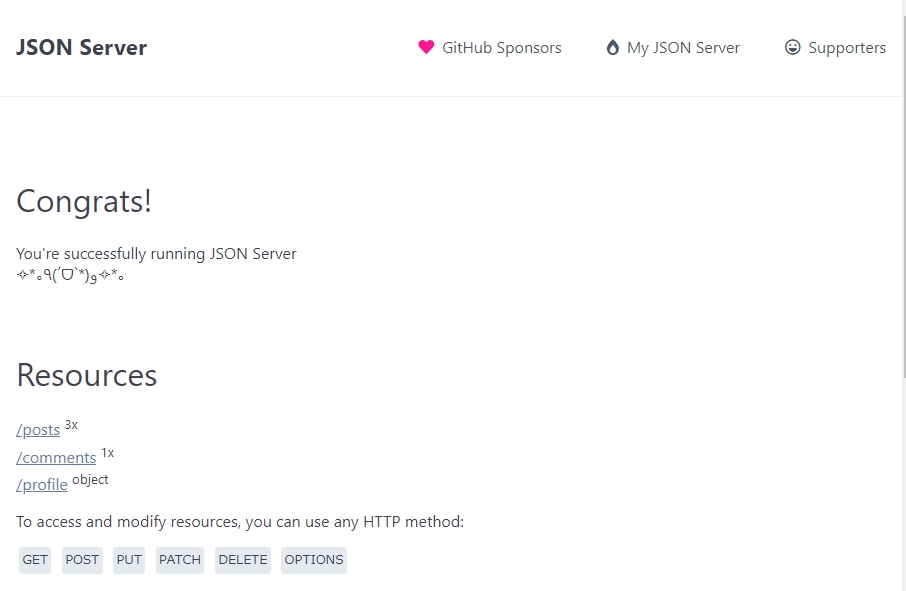
http://localhost:3000/にアクセスして、JSON Serverの画面が表示されればOKです。✧。٩(ˊᗜˋ)و✧*。
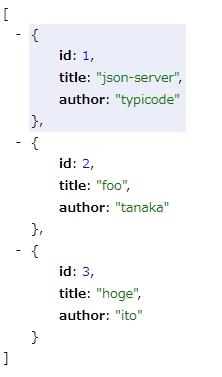
http://localhost:3000/postsにアクセスしてみましょう。
db.jsonに記載したデータが表示されているはずです。
テストコードを記載する
全てのメソッドは使っていませんが、
ざっくりとGET、POST、DELETE用のメソッドを利用したテストコードを用意してみました。
const assert = require('assert');
Feature('restapi');
Scenario('test something', async({ I }) => {
// postsから全件のデータを取得する
let result = await I.sendGetRequest('/posts');
// 3件取得できたことを確認する
assert.equal(result.data.length, 3);
// id:2のデータを取得する
result = await I.sendGetRequest('/posts/2');
// authorがtanakaであることを確認する
assert.equal(result.data.author, 'tanaka');
// データを追加する
result = await I.sendPostRequest('/posts', { "title": "foooo", "author": "sasaki"});
assert.equal(result.data.author, 'sasaki');
// 総件数が4件になっていることを確認する
result = await I.sendGetRequest('/posts');
assert.equal(result.data.length, 4);
// 先ほど追加したデータを削除する
result = await I.sendGetRequest('/posts?author=sasaki');
const deleteTargetId = result.data[0].id;
result = await I.sendDeleteRequest('/posts/' + deleteTargetId);
// 総件数が3件になっていることを確認する
result = await I.sendGetRequest('/posts');
assert.equal(result.data.length, 3);
});
実行結果は以下の通りになります。
まとめ
もちろん、画面操作メソッドとREST APIメソッドを組み合わせて利用することも可能です。
E2Eテスト対象のサービスでREST APIに対応しているのであれば、
テストデータの登録や結果確認などに使えるのでテストの幅を広げられるでしょう!







[…] 【E2E】CodeceptJSでREST APIのテストをやろう […]