注意
詳しくは公式リファレンスを見ればわかるらしいので今回は事象についての紹介です。
そもそもrowspan属性に対して0を設定することはないと思いますが、
Firefoxでだけ謎動作をしたのでメモ程度に…
tdタグについて
そこそこ使う属性については以下の通りです。
ちなみにHTML5になってからtdタグに付けれる属性が減り、
width属性などは廃止されてるみたいです。
| 属性 | 説明 |
|---|---|
| colspan | 指定数だけセルを縦に連結する |
| rowspan | 指定数だけセルを横に連結する |
| headers | thとtdをidで関連付けれる |
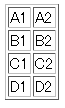
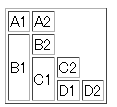
HTML4.01とHTML5での動作の違いについて
Firefoxだけ何故かHTML4.01とHTML5で表示結果が異なり、
テーブルのレイアウトが崩れてしまいます。
サンプルソース
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<body>
<table border="1">
<tbody>
<tr>
<td rowspan="1">A1</td>
<td>A2</td>
</tr>
<tr>
<td rowspan="0">B1</td>
<td>B2</td>
</tr>
<tr>
<td rowspan="0">C1</td>
<td>C2</td>
</tr>
<tr>
<td rowspan="0">D1</td>
<td>D2</td>
</tr>
</tbody>
</table>
</body>
</html>
<!DOCTYPE html>
<html>
<body>
<table border="1">
<tbody>
<tr>
<td rowspan="1">A1</td>
<td>A2</td>
</tr>
<tr>
<td rowspan="0">B1</td>
<td>B2</td>
</tr>
<tr>
<td rowspan="0">C1</td>
<td>C2</td>
</tr>
<tr>
<td rowspan="0">D1</td>
<td>D2</td>
</tr>
</tbody>
</table>
</body>
</html>
ブラウザでの動作確認結果
各種ブラウザで動作結果を行いましたが、Firefoxだけ動作が異なるようです。
| ブラウザ名 | HTML4.01 | HTML5 |
|---|---|---|
| Firefox | ○ | × |
| Chrome | ○ | ○ |
| IE11 | ○ | ○ |
| Edge | ○ | ○ |
可変的にrowspan属性を変更する時には0を設定しないように気をつける必要がありそうです…。