興味はあれど環境構築以前の状態で放置していたSpring Bootを弄ってみました。
■Spring Bootって何?
そもそもSpring Bootについてですが、公式ページには以下の記述があります。
Spring Boot makes it easy to create stand-alone, production-grade Spring based Applications that you can “just run”.
We take an opinionated view of the Spring platform and third-party libraries so you can get started with minimum fuss. Most Spring Boot applications need very little Spring configuration.
ざっくりと翻訳すると
* 簡単にSpringベースのアプリケーションが作成できるよ!
* しかもサーバレスでできるよ!
* Springを使うにあたって面倒な設定をしなくていいよ!
って感じでしょうか。
確かに大分前にSpring Frameworkを触った時と比べて、
Spring Bootだとすんなりと実行まで行けた気がします。
■実行環境
| OS | Windows10 |
|---|---|
| IDE | IntelliJ IDEA Community Edition |
| JDK | 1.8.0_191 |
特に理由はないですが、シェアが伸びているIntelliJ IDEAを使ってみることに(*’▽’)
■導入方法
参考サイト
公式ページに導入方法が載っていたので
そちらを参考しつつ進めました。
スタートガイドの取得
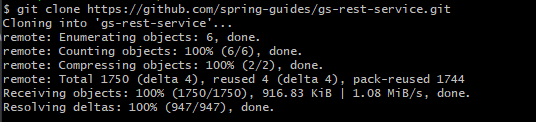
Git Bashなどを使って以下のプロジェクトをクローンしてきます。
git clone https://github.com/spring-guides/gs-rest-service.git
プロジェクトのインポート
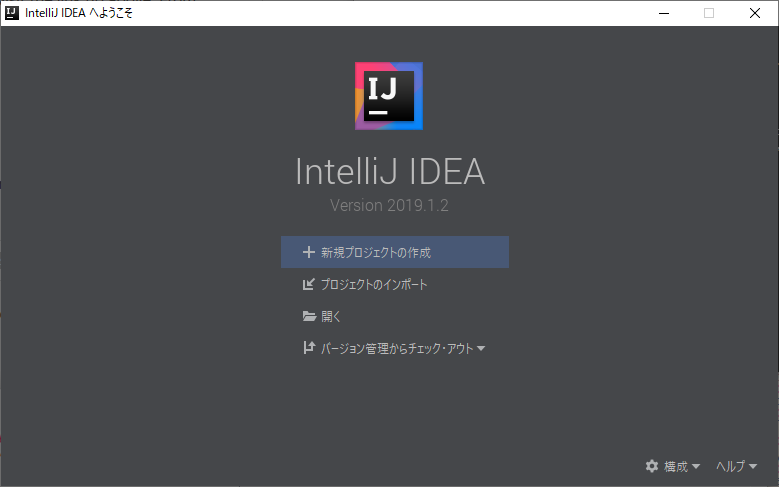
IntelliJ IDEAを起動したら以下の画面が表示されるので、
「プロジェクトのインポート」を選択します。
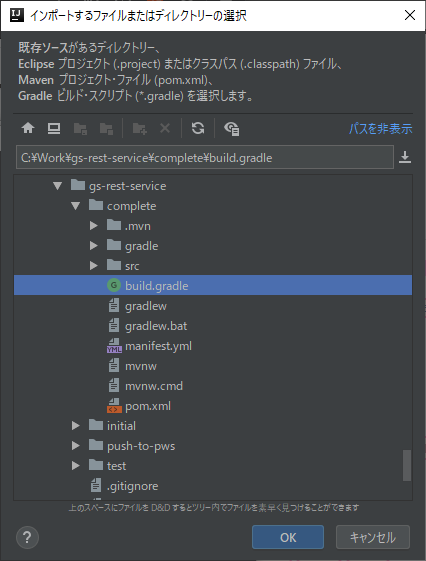
先ほどクローンしてきたプロジェクトのフォルダを選択し、
「complete>build.gradle」を選択してOKボタンを押下します。
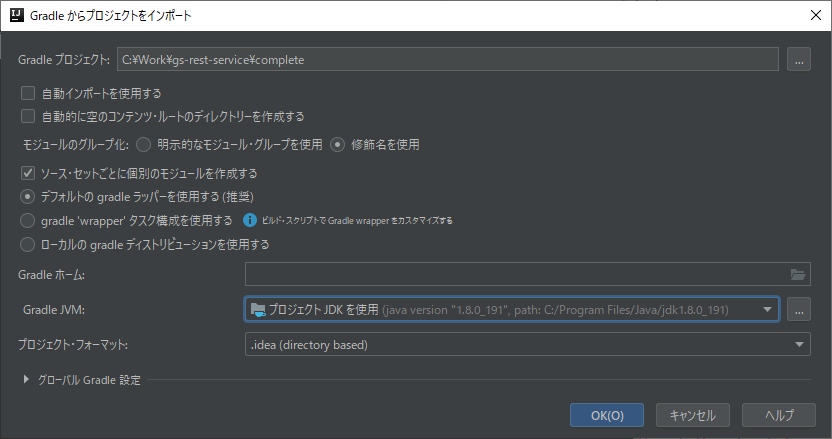
次に以下の画面が表示されますが、特に変更はせずOKボタンを押下します。
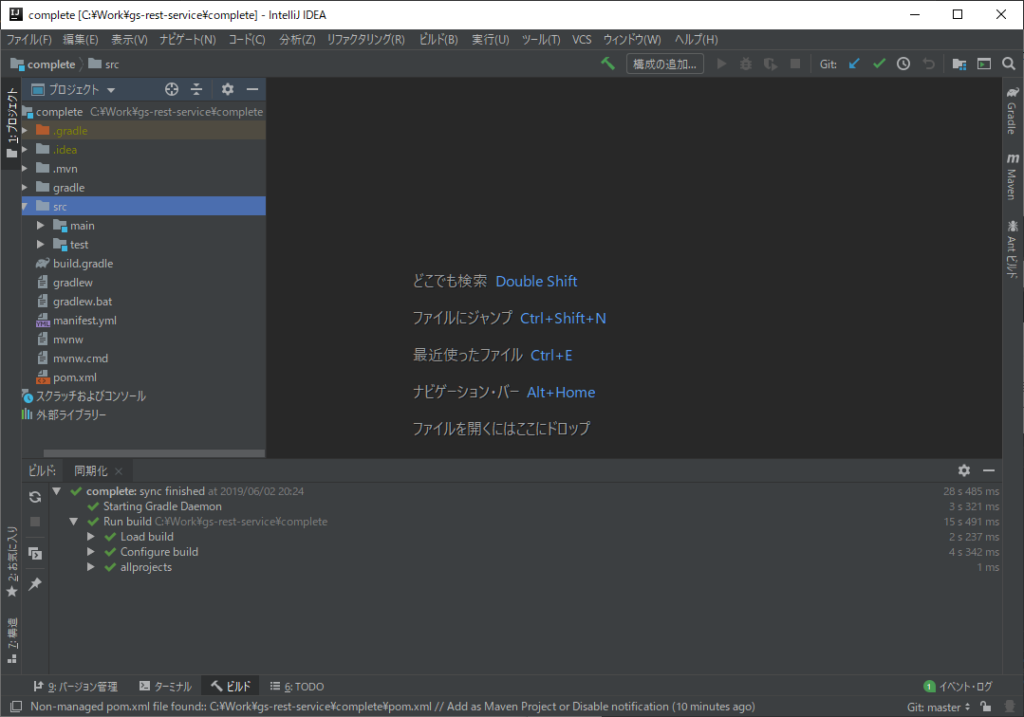
以下の画面が表示され、モジュールのダウンロードが始まればOKです。
実行する
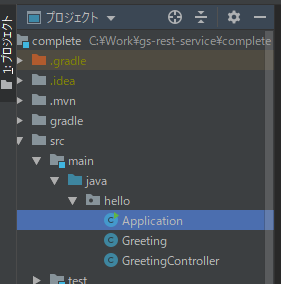
「src>main>java>hello>Application」を選択後「Ctrl+Shift+F10」で実行します。
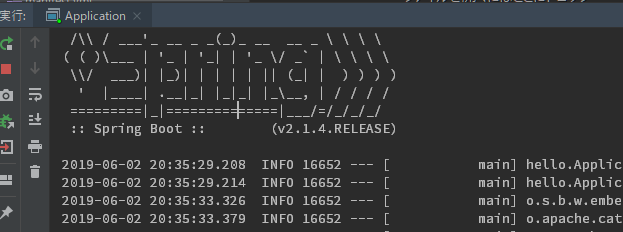
コンパイル後にウィンドウの下部に以下のように出力されれば実行完了です。
アクセスする
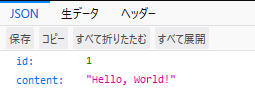
以下のURLにアクセスし、画像の通りに出てくればOKです。
http://localhost:8080/greeting
■ページを追加する
お約束の「Hello World」を表示できるようにしてみます。
クラスの追加
先ほどと同じフォルダに「HelloController」クラスを追加します。

コーディング
作成したクラスを以下のようにコーディングします。
package hello;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;
@RestController
public class HelloController {
@RequestMapping("/hello")
public String hello(){
return "Hello World!!(;´Д`)";
}
}
6,8行目のアノテーションについてですが、ざっくりと説明すると以下の通りです。
| @RestController | 指定したクラスをリクエストを受け付けるRESTコントローラにする。 |
|---|---|
| @RequestMapping | アクセスする為のパスのルートを設定する。 |
アクセスする
以下のURLにアクセスし、画像の通りに出てくればOKです。
http://localhost:8080/hello
取り合えず簡単に動作させるならこんな感じでできます。
まだSpringの重要ポイントであるDependency Injection(依存性注入/オブジェクト注入)に
関しては調べようともしてないので、気が向いたらまとめます…