ほぼ需要がないのですが、IE5向けのCSSハック方法を知ってしまったのでまとめてみました。
互換モードって何?
InternetExplorer11以前のバージョン向けに作成されたページを正しく表示する機能です。
最新のバージョンになって非対応となったCSSや
JavaScriptを問題なく動かす為に使用するみたいです。
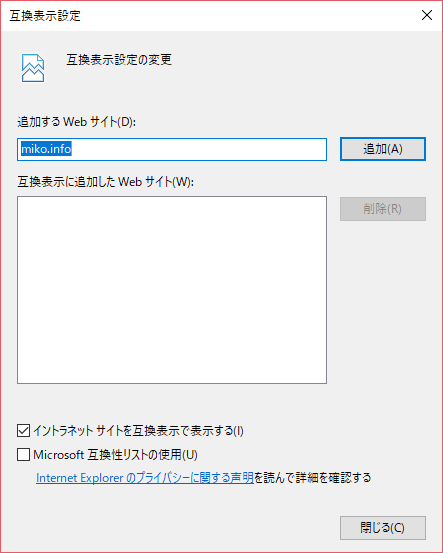
互換モード設定方法
互換表示設定画面から対象となるWebサイトのドメインを入力し、追加を押下します。

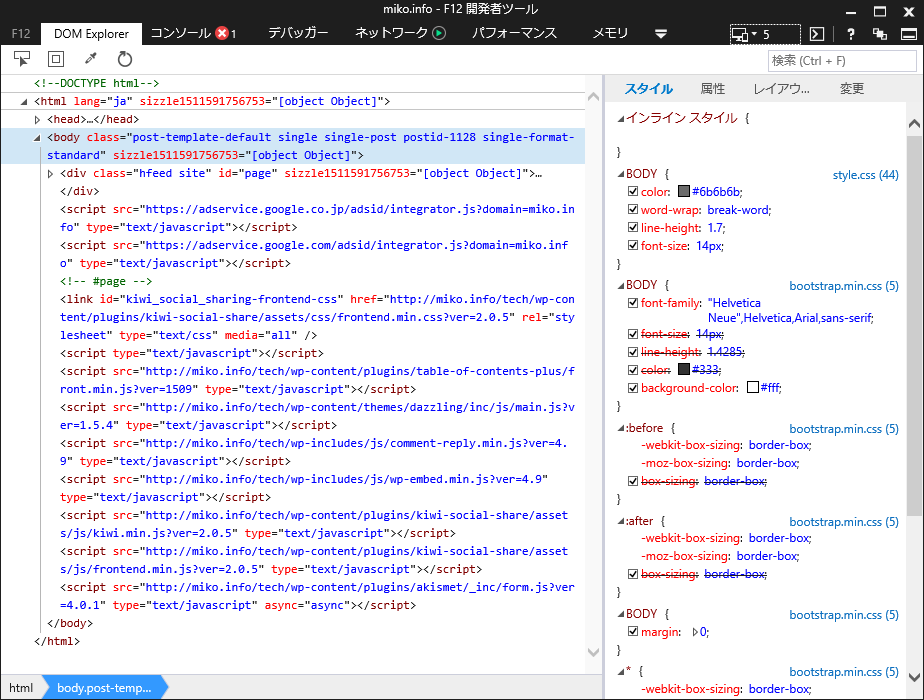
あとは開発者ツールを開き右上にある数字の書かれたところを指定したIEのバージョンにセットするだけです。

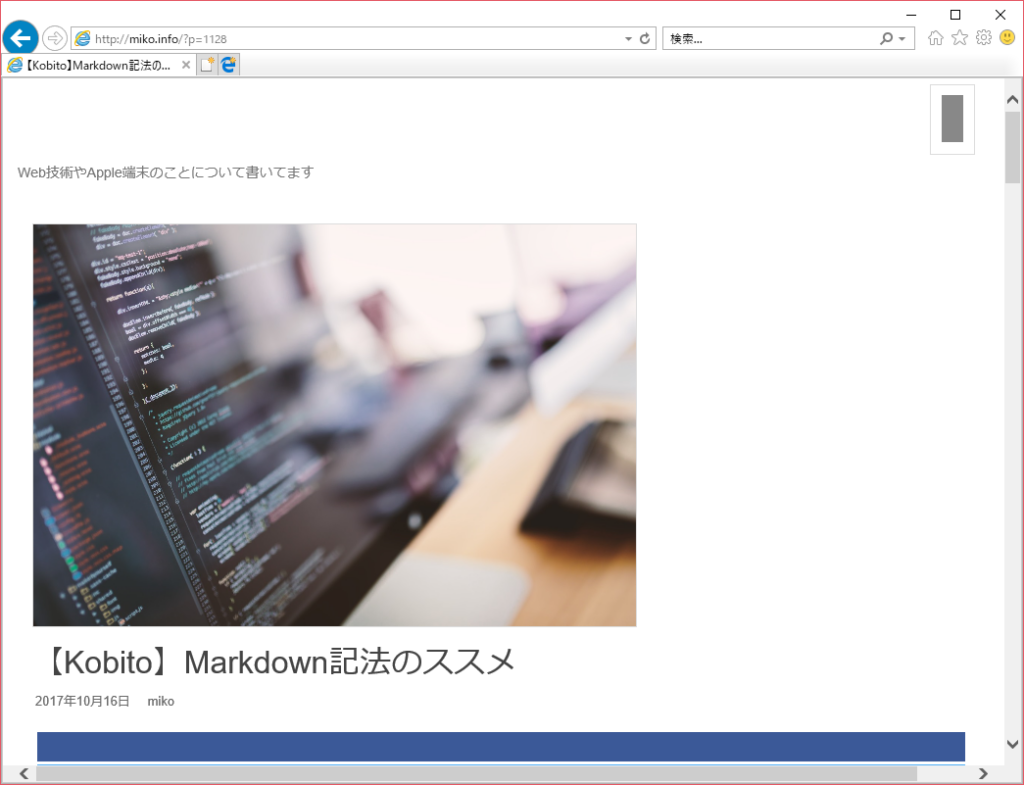
ちなみに下はIE5に設定してこのブログを表示したときの状態です。
色んなCSSが死んでます。

IE5で使えないCSS/JavaScriptについて
自分が知っている限りですが、以下のCSS/JavaScriptが利用できません。
◆CSS
- max-height
- min-height
- max-width
- min-width
- linear-gradient
- position:fixed
◆JavaScript
- map
- each
- indexOf
- JSONオブジェクト
対策法
◆CSS
「* html」と先頭に付けると古いIEにしか適用されないという謎の仕様があるので、
それを上手く活用しましょう。
今回は「* html」を先頭に付ける方法を紹介します。
以下のCODEPENの動作結果について、
大体のブラウザでは黒文字太字で表示されているはずです。
[codepen_embed height=”265″ theme_id=”0″ slug_hash=”eeKwPp” default_tab=”css,result” user=”miko3″]See the Pen eeKwPp by miko (@miko3) on CodePen.[/codepen_embed]
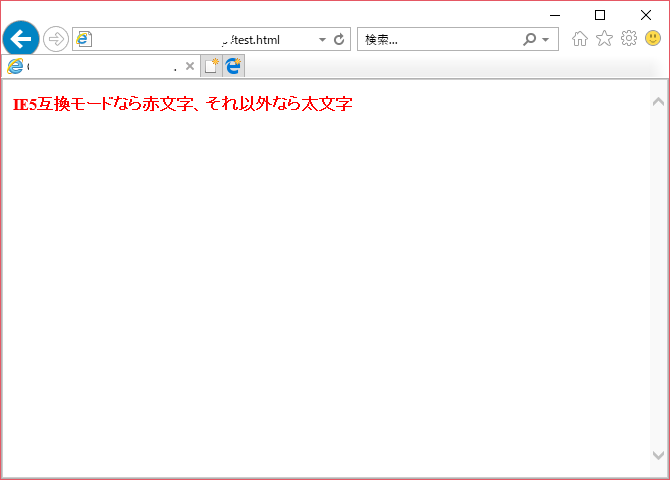
ですが、IE互換モード(バージョン指定は5)で表示すると以下の通りで
「* html p」で設定したスタイルが適用されています。

部分的に対応が必要な場合にはこれで大丈夫でしょうが、
IEのバージョンごとに読み込むCSSを切り替える方が安全です。
◆JavaScript
諦めて独自で定義してください。
※結構需要があったのか、
古いIEでも最新版と同様に動作させるようなライブラリが
Githubなどに公開されています。
話のネタにでもどうぞ…


