Svelteとは?
JavaScriptフレームワークです。ReactやVueとは異なっているのは、仮想DOMを利用しないという点らしいです。
Svelteはユーザーインタフェースを構築する先鋭的で新しいアプローチです。ReactやVueのような 従来のフレームワークがその作業の大部分を ブラウザ で行うのに対し、 Svelteはその作業を アプリをビルドする際の コンパイル時 に行います。 Svelteは、仮想DOMによる差分検出のようなテクニックを使用する代わりに、 アプリケーションの状態が変化したときにDOMを外科的に更新するコードを生成します。 https://svelte.jp/ははーん、感覚では理解したけども自分なりに言語化できねぇぞ。
説明できる人教えてください❤️
まず使ってみよう、話はそれからだ
プロジェクト作成
プロジェクト作成
npx degit sveltejs/template svelte-sample
cd svelte-sample実行
npm install
npm run dev動作確認
「http://localhost:8080/」にアクセスしてみましょう。 以下の画面が表示されます。
プロジェクトの中身を見てみよう
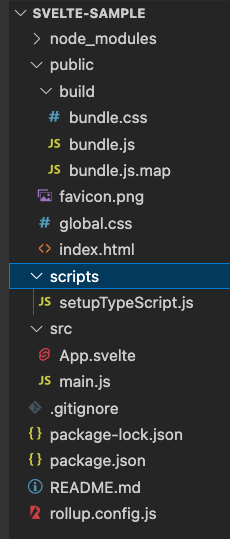
VSCodeとかでフォルダの中身を見てみましょう。 何となくsrcフォルダ内のファイルをいじればええんやな・・・ってわかるのいいですね。
サンプルコードを写経する
Reactとの違いってどないな感じなん?って調べていたら「SvelteとReactの基本を比較」って記事が見つかり、そこのサンプルコードわかりやすかったので写経してみました。
必要なファイルを追加する
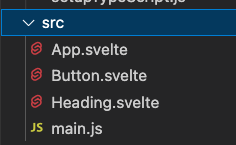
srcフォルダ内に以下のファイルを作成します。- Button.svelte
- Heading.svelte

レッツコーディング
以下のコードをそれぞれのファイルに書き写しちゃいましょう。App.svelte
<script>
import Button from "./Button.svelte";
import Heading from "./Heading.svelte";
let count = 0;
let color = "#000000";
const colors = ["#00ff00", "#ff0000", "#0000ff"];
let handleClick = () => {
count++;
color = colors[Math.floor(Math.random() * 3)];
};
</script>
<main>
<Heading {count} />
<Button {color} {handleClick} />
</main>Heading.svelte
<script>
export let count;
</script>
<h1>Hello, I am a Svelte App!</h1>
<h2>The following button has been clicked {count} times.</h2>Button.svelte
<script>
export let handleClick;
export let color;
</script>
<button style="--color: {color}" on:click={handleClick}> Click me! </button>
<style>
button {
color: white;
background-color: var(--color);
}
</style>動作確認
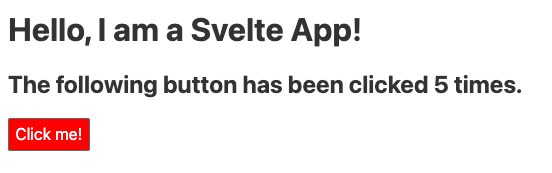
以下の画面が表示されていればOKです。 クリックするごとにカウントアップされていき、ボタンの色が変わるやつです。

感想
ReactってuseStateって何やねんとか、何で↓のコードみたいに、HTMLをreturnせなあかんねん。 などと不満に思っていた私にはSvelteはときめく予感がするフレームワークですね!
Heading.js
Reactもまだ全然触れていないので、そちらも触りつつ、function Heading({ count }) {
return (
<div>
<h1>Hello, I am a React App!</h1>
<h2>The following button has been clicked {count} times.</h2>
</div>
)
}
export default Heading;自分なりにSvelteとReactの比較を記事にしてみたいと思います。



