以前Kobitoに関する書いた記事から時間が経っていませんが、
「Kobito for Mac / Windowsの提供及びユーザーサポートを終了します」との発表がありました…( ˘ω˘)
2017/12/27以降はダウンロードできないようなので、
興味があった方はダウンロードだけはしておくと良いかもしれないです。
BracketsでMarkdownを使う
BracketsとはAdobe社が開発してるテキストエディタです。
AtomやVSCode、SublimeTextと同様に拡張性のあるエディタになっており、
プラグイン「Brackets Markdown Preview」を
インストールすることでMarkdownのプレビューを表示しながら作成できるようになります。
プラグインのインストール方法
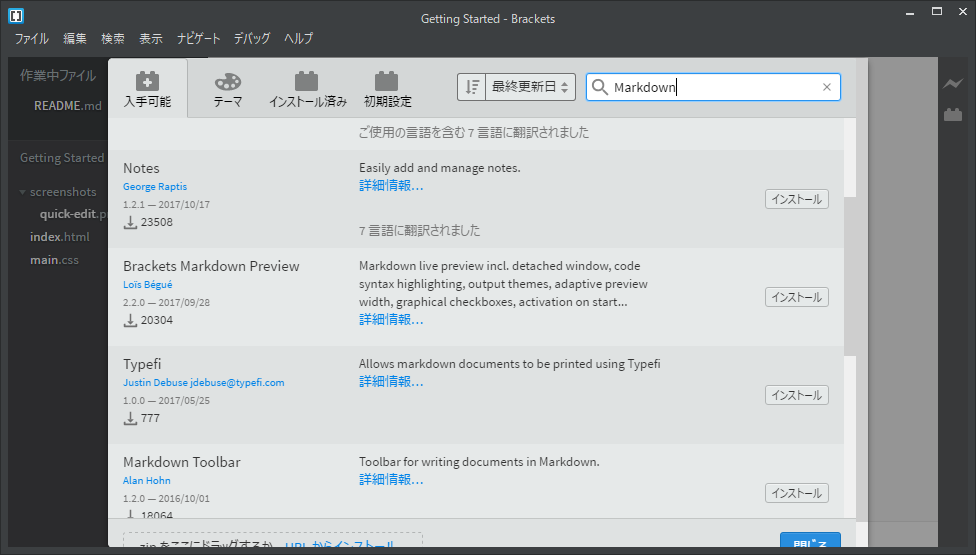
プラグインの検索画面で「Markdown」と検索すると
検索結果の中に「Brackets Markdown Preview」があるので、
インストールボタンを押すだけでOKです。
プレビュー表示について
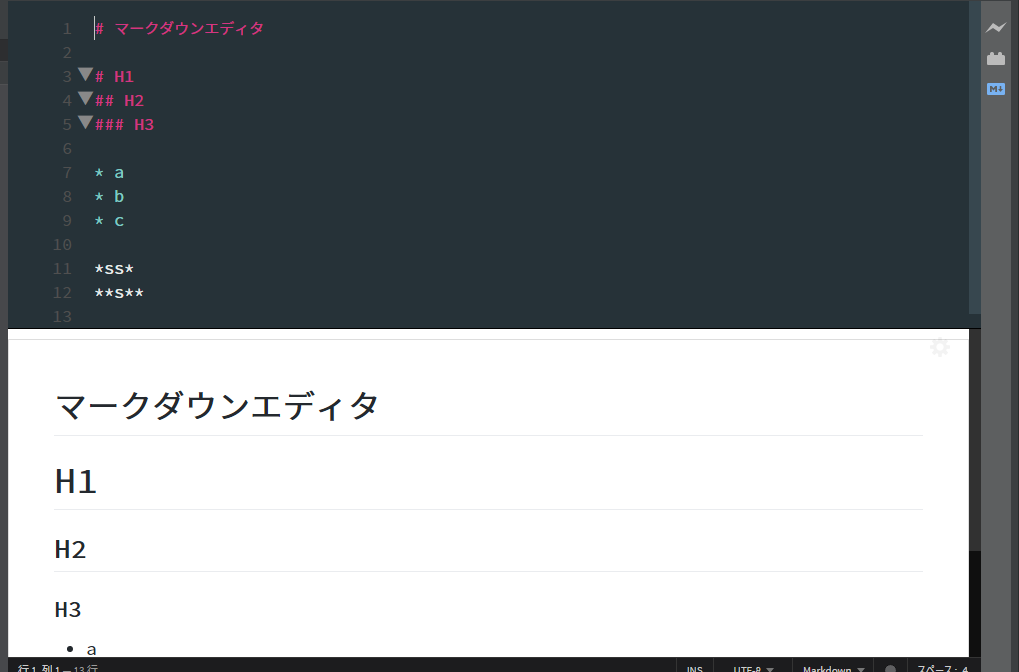
Markdown関係のファイルを開いた状態で
右側のサイドバーにある「M+」のアイコンをクリックすることで
画面の下部にプレビュー画面が表示されます。
(左右分割機能は対応していないようで、気になる方は後で説明する別画面表示を上手く利用するしかないみたいです。)
プレビューの別画面表示
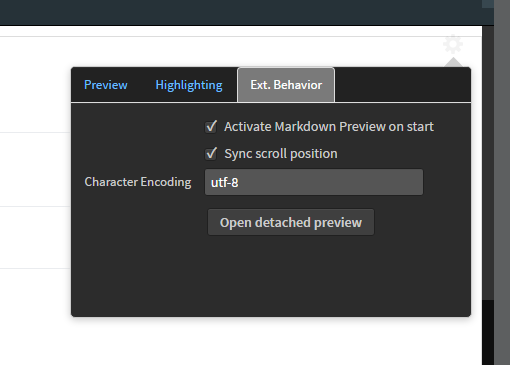
プレビュー画面にカーソルを合わせると右上に歯車のアイコンが
表示されるので、それをクリックすると以下のポップアップが表示されます。
タブ「Ext.Behavor」にあるボタン「Open datached preview」をクリックすることで、
プレビュー画面が別ウィンドウで開き、変更内容が随時更新されます。

しかし、画面下にプレビュー画面が残ったままとなり、
それを閉じると別ウィンドウも閉じられてしまい
プレビュー画面が強制的に2つ表示されるという気持ち悪い感じとなります。
別ウィンドウのみを残す方法
設定ファイルをいじるのでここからは自己責任でお願いします。
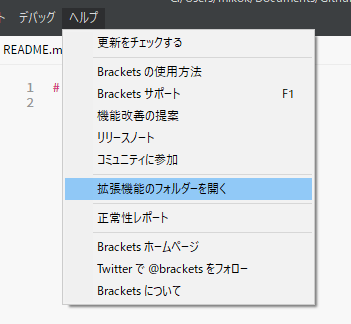
まずは拡張機能フォルダを開きます。
拡張機能フォルダを開いたら「user\brackets-markdown-preview\scripts」へ移動し、
「ExtPreviewPanel.js」を開きます。
後は以下の通りに93行目をコメントアウトするだけです。
function hidePreviewPanel() {
if (!_previewVisible){
return;
}
_previewVisible = false;
_previewPanel.hide();
if (_detachedPreview && !_detachedPreview.closed) {
// _detachedPreview.close();
}
}
これで別ウィンドウが表示されたまま編集ができます。
プレビュー画面のフォントを変更する方法
「user\brackets-markdown-preview\themes」にあるCSSファイルを修正するだけです。
設定ポップアップの「Preview > Preview Theme」で指定している名前のCSSファイルを修正します。
@charset "UTF-8";
.markdown-body {
box-sizing: border-box;
min-width: 200px;
max-width: 980px;
margin: 10px auto;
padding: 45px;
background-color: #fff;
border: 1px solid #ddd;
border-bottom-right-radius: 3px;
border-bottom-left-radius: 3px;
}
.markdown-body {
-ms-text-size-adjust: 100%;
-webkit-text-size-adjust: 100%;
color: #24292e;
font-family: "源ノ角ゴシック Code JP",-apple-system, system-ui, BlinkMacSystemFont, "Segoe UI", Helvetica, Arial, sans-serif, "Apple Color Emoji", "Segoe UI Symbol", "Segoe UI Emoji";
font-size: 16px;
line-height: 1.5em;
word-wrap: break-word;
-webkit-font-smoothing: auto;
}
1行目で文字コードを指定しているのは、
指定していないと別ウィンドウで表示した際に
CSSファイルの日本語が文字化けてしまい
日本語名のフォントが読み込めない為です。
19行目に使用したいフォントを追加します。
サンプルでは「源ノ角ゴシック Code JP」を追加しています。
何となく残念なプラグインですが、
Brackets自体が軽いので暫くは使ってみる感じですかね…