HTTPS化をやろうと思いつつ全くやってなかったので、
ノリと勢いでやってみました。ウェーイ₍₍ ◝(‘ω’◝) ⁾⁾ ₍₍ (◟’ω’)◟ ⁾⁾ウェーイ
HTTPSって何?って人は他のサイトで調べてください。
■HTTPS化しているかの見分け方
各ブラウザによってHTTPSに対応/非対応のページを表示した際のアイコンが異なりますが、
FireFoxとChromeについては以下のように表示されます。
HTTPS化対応済
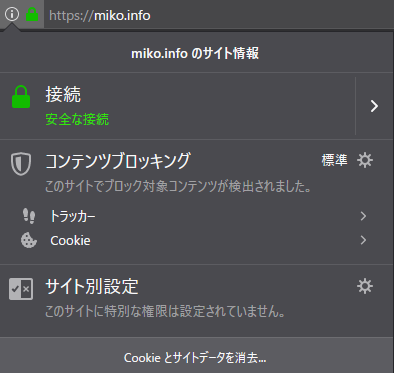
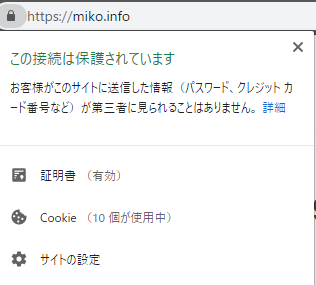
アドレスバーの左端に南京錠のアイコンが表示されます。
◆FireFox
◆Chrome
HTTPS非対応
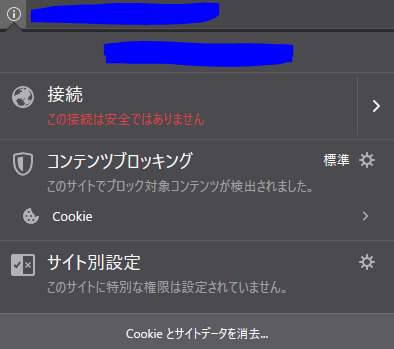
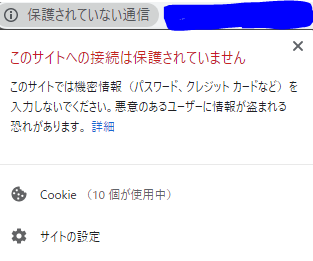
Chromeだとこのサイトヤベーかもよ!ってアドレスバーに表示してきます。
これは2018年7月のバージョンかららしく、
「Chromeの強制的な警告表示が2018年7月から開始」
いい加減にhttps化しとけ( ´ー`)y-~~的なことっぽいです。
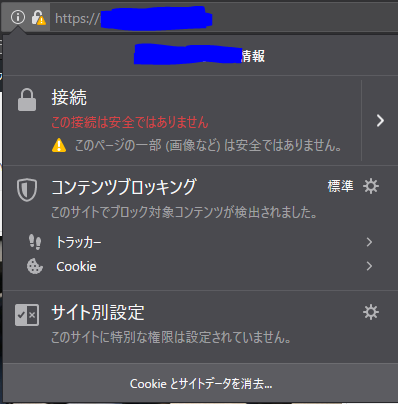
◆FireFox
◆Chrome
HTTPS化のメリット
個人ブログ観点でのHTTPS化のメリットですが、
セキュリティ向上とかは当たり前なので他のことを
ざっくりとまとめると以下の通りです。
- SEO優遇
- なんかカッコいい
◆SEO優遇
以下の記事によるとGoogleの検索エンジンを利用する際にHTTS化のサイトはSEO上有利になるようです。
「HTTPS をランキング シグナルに使用します 」
◆なんかカッコいい
逆にHTTPS化していないサイトがダサい。
■HTTPS化の方法
SSL証明書に関していくつかのサイトがありますが、
今回は調子に乗って「ラピッドSSL」を利用しました。
(´-`).。oO(無料の「Let’s Encrypt」とかありますが、年額1,620円だし…勉強ついでに…
今回の構成
今回は以下の構成でやってみました。
| OS | CentOS |
| Webサーバ | Nginx |
| SSL証明書 | ラピッドSSL |
mod_sslのインストール
sudo yum -y install mod_ssl
秘密鍵作成
cd /etc/pki/tls/certs/ sudo openssl genrsa -des3 -out server.key 2048
パスフレーズを二回入力して次に進みます。
秘密鍵からCSR生成
sudo openssl req -new -key server.key -out server.csr Country Name (2 letter code) [XX]:JP State or Province Name (full name) []:【都道府県】 Locality Name (eg, city) [Default City]:【市町村】 Organization Name (eg, company) [Default Company Ltd]:【会社名】 Organizational Unit Name (eg, section) []:【Enter】 Common Name (eg, your name or your server's hostname) []:【ドメイン名】 Email Address []:【メールアドレス】 Please enter the following 'extra' attributes to be sent with your certificate request A challenge password []:【Enter】 An optional company name []:【Enter】
生成したserver.csrの内容をコピーして、申し込み画面へ進みます。
申し込み作業
申し込みフォームを進めていると
「CSR(証明書情報)の内容の確認」というページが表示されるので
さっきコピーした文字列を貼り付けます。
申し込み後作業
申し込み後に色々とメールが来るので指示に従って、
作業を進めます。
「ジオトラスト SSLサーバ証明書発行のお知らせ」というメールが来たら
SSL証明書発行のゴールです。
サーバ証明書と中間証明書の合体
Nginxだとサーバ証明書と中間証明書を一つにまとめる必要があるので、
一つにまとめてサーバへアップロードします。
Nginx設定変更
自分のサイトでは以下のような設定をしました。
※追加した項目のみを記載しており、他の設定項目は除外しています。
# Nginx側でHTTP→HTTPSへのリダイレクトを設定する場合
server {
listen 80;
server_name [ドメイン名];
return 301 https://$host$request_uri;
}
# HTTPS接続時設定
server {
listen 443 ssl;
#秘密鍵
ssl_certificate_key [server.keyのパス];
#サーバ証明書と中間証明書を合体したやつ
ssl_certificate [サーバ証明書と中間証明書を合体させたファイルをアップロード先パス];
ssl_session_timeout 5m;
}
Nginx再起動
sudo nginx -s reload
ここまで終わったら大体終了です。
あとはWordPress内の画像URLを「http://●●」→「https://●●」と変換したりすれば>OKです。
画像URLやiframeなどでhttps出ないURLが指定されていると下の画像のように表示されます。

SSL証明書が即日発効だったのもあり、数時間で対応が終わりました(*’▽’)
HTTPS非対応でWeb関連のセキュリティを紹介しているページで
「保護されていない通信」って見ると本当に大丈夫…?ってなりますね!







[…] 【Web】HTTPS化してみた […]