Affinity Designerを購入したものの全然使っていなかったので、使い始めてみました。
作成手順
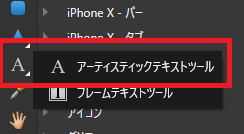
アーティスティックテキストツールを選択する
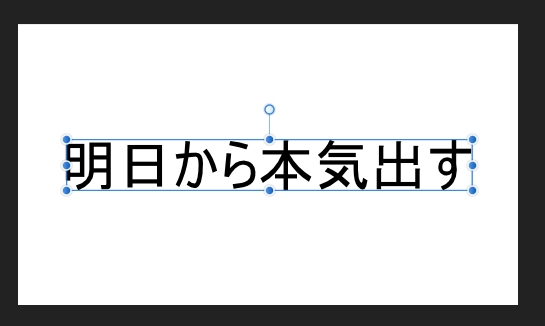
文字を入力する
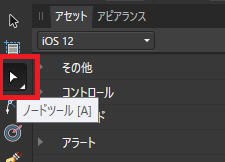
ノードツールを選択し、先ほど入力した文字をクリックする
塗りつぶし、境界線の色を変更する
今回は、塗りつぶしは白色、境界線は黒色に指定してみました。
すると以下の画像の通りに黒色の線で縁取りされた文字が表示されているはずです。
縁取り線の太さを変更する
これだとインパクトに欠けるので、縁取り線の太さを変更します。
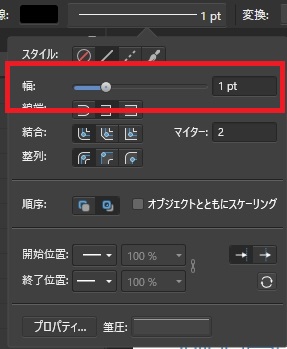
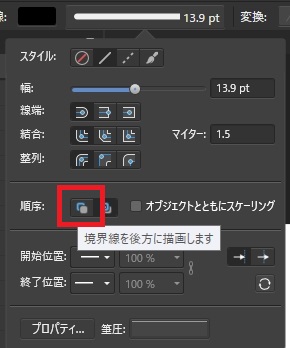
境界線の右側に表示されている箇所をクリックすると、
境界線の編集メニューが表示されます。
幅数値をテキトーにいじって、良い感じの太さをしてしてみましょう。
境界線の描画位置を変更する
境界線を太くしていくと、
文字が境界線に浸食されていきます。
再度、境界線のメニューを表示して描画順序を後方に変更しましょう。
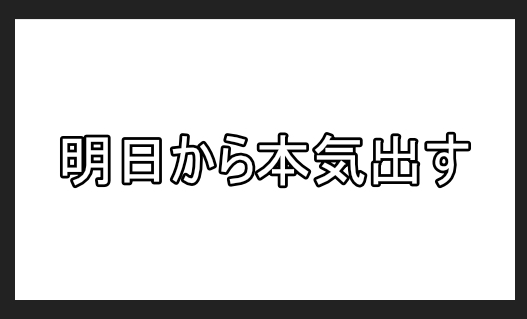
すると、良い感じの縁取文字が表示されています。
おまけ
フォントを変更したり、グラデーションを付けてみると面白いです。
最近はプログラミングばかりやっていたので、
デザインにも手を出していきたい…。